webマーケッター必須!ふと目にした途端、思わずクリックしたくなる『広告作成キーポイント』
こんにちは!
WEBページを作成する時って
広告バナーの作成が
「ひとつや2つくらい
すぐできるだろう![]() 」
」
と思っていても
案外時間がかかってしまいますよね。
Webサイト制作と同じように
配色やレイアウトなどの
一つひとつに迷ってしまう方も
多いと思います。
実は私も最近まで
バナーを制作するのに
2時間以上かかっていました。
しかし
「どうすれば速く
簡単にバナーを作るのか」
を繰り返し
試行錯誤する中で
やっと見つけたのがこの方法です。
この方法を
身につければ
誰でも
1時間足らずで
効果の高いバナーを
量産することができると思います。
各制作ステップの見出しの横に
実際に
その作業にかかった時間も
記載していますので、
これをひとつの
制作時間の目安として
参考にしてください ><
また
別サイトに公開している
バナーの基本ルールやレイアウトの記事も
紹介しておりますので、
そちらも合わせて
ご覧いただけると
バナーに関する理解も深まると思います。
✅ そもそもなぜこの方法が速く制作できるのか?
バナーを速く制作するコツは
2つあります。
1つめは
配色とレイアウトの工程を切り離すこと。
2つめは
【まずは手書きで大枠を決める→
PCで単色レイアウト→実際に色付け】
といったように
レイアウト工程を
小さなステップに小分けにすることです。
配色とレイアウトを
同時に進めてしまうと
「あぁでもない、こうでもない・・・」
となかなか決められず、
修正に時間や手間がかかってしまいます。
そのため配色なら配色のみ、
レイアウトならレイアウトのみを考え、
作業を行うことで作業効率が劇的に上がるのです。
また
レイアウトにしても
ステップ自体は増えますが、
この小さなステップ
一つひとつを踏むことで
後々修正をすることなく、
1. バナーの前提ルール

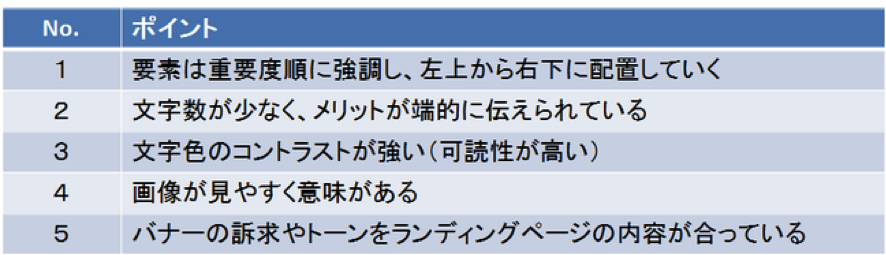
バナーには
いくつか基本のルールがあります。
いくら速くバナーを仕上げても
これらの基本をおさえないと
高品質なバナーは作れません。
2. 高品質なバナーを速く簡単に作る8ステップ
2-1 訴求するコピーを決める
目安時間:5分
バナーは
ユーザーが一瞬で意味を理解でき、
当事者意識を持ってもらうことが目的です。
そのため、バナーでは
そのサービスから
得られるメリットを端的に伝える必要があります。
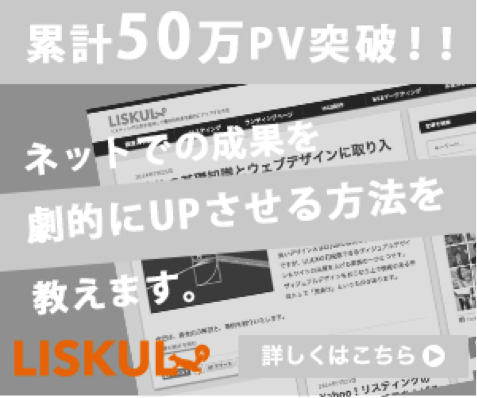
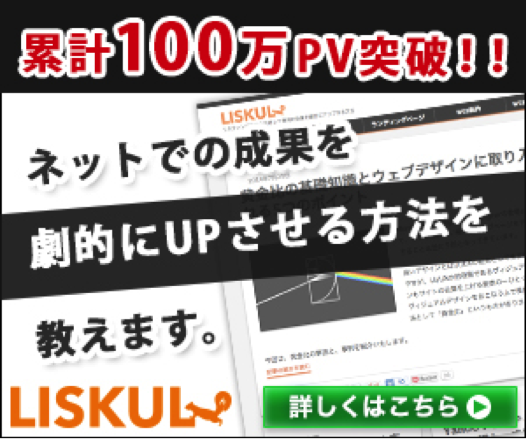
今回の例で言うと
「累計100万PV突破。
ネットでの成果をUPさせる方法を教えます」
がこれにあたります。
ユーザーが得られるメリット
に言い直すと
「WEBマーケティングに関する
価値が高い情報を入手できる」
ということです。
このように
ユーザーが得られるメリットを
明確に示すことが大切です。
2-2 とりあえず構成要素をすべて置いてみる
目安時間:3分
バナーを制作する際は、
初めに
一旦必要な構成要素を
すべて置いてみましょう。
すべて置かずに
デザインを始めると、
あとから要素を追加するのは
手間がかかり、
とても大変です。
また、
一つひとつの要素を
デザインしながら
作業を進めると
「配色やレイアウトはどうしよう」
と余計なことを考えてしまい、
なかなか作業が進みません。
そのため、
初めはバナーに必要な情報を
すべて置いてみることをおすすめします。
2-3 構成要素に優先順位をつける
目安時間:3分
バナーでは
何を一番伝えたいかを
明確にしなければなりません。
そもそもバナーには
サイズに制限があります。
あれもこれも
伝えようとすると
薄っぺらいバナーに
なってしまいます。
今回のバナーで
一番伝えたいことは
「LISKULが累計100万PV突破したこと」です。
そのため文字を大きくし、
一番目立つようにしています。
このように
バナーを作る際は
伝えたいことをひとつに絞り、
訴求を明確にする必要があります。
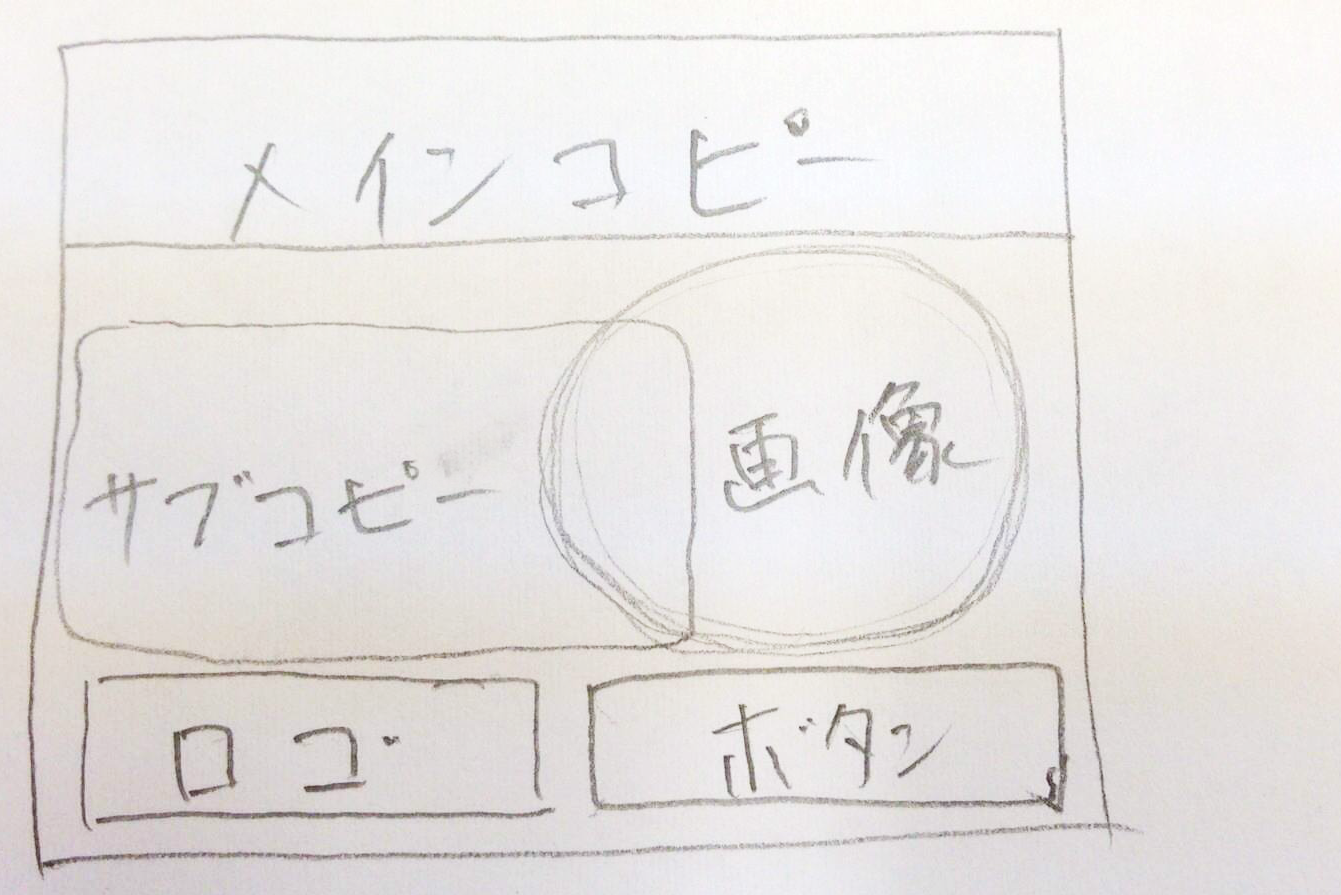
2-4 まずは「手書き」でレイアウトしてみる
目安時間:10分
構成要素の優先順位が決まったら
次はいよいよレイアウトです。
ただし、
いきなりPCでレイアウトを
考えるのではなく、
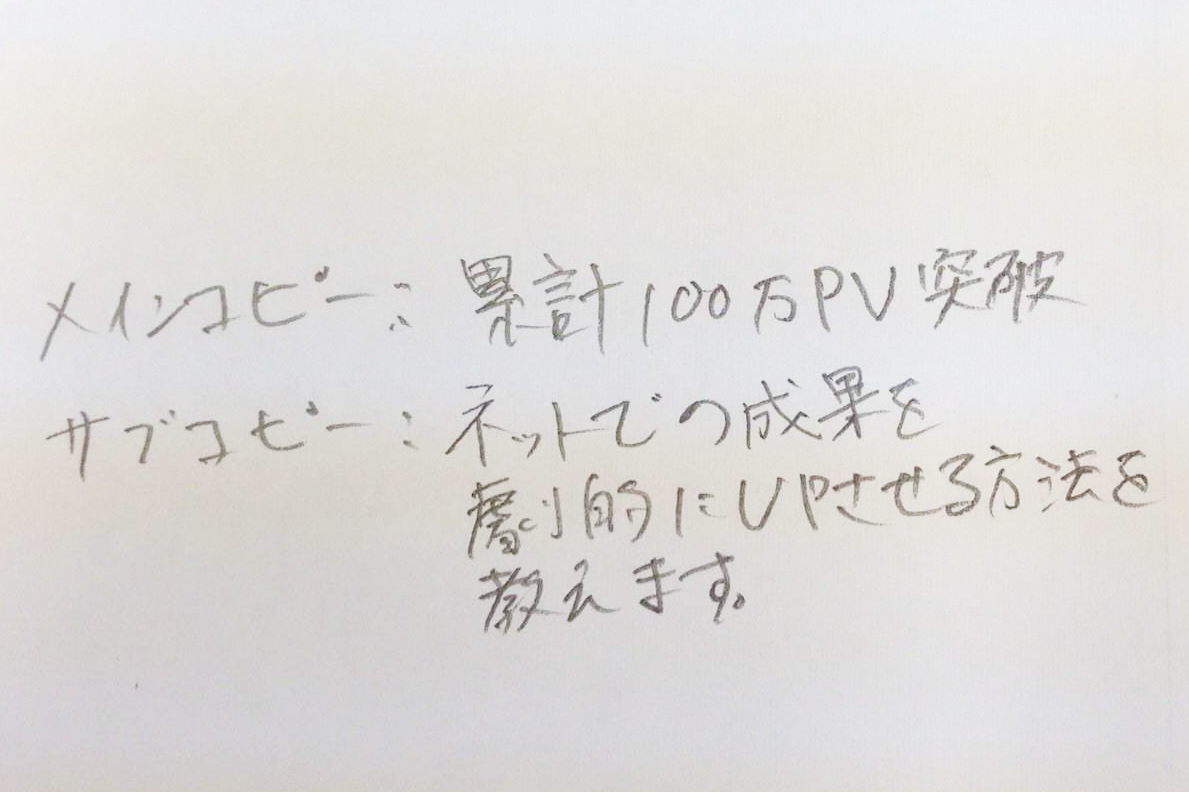
まずは
「手書き」でレイアウトを考えましょう。
いきなり
PCでレイアウトしてしまうと
どの要素を
どこに配置するのか
を考えすぎてしまい、
なかなかレイアウトを決められません。
一旦手書きで
レイアウトを決めることで、
PCで悩みながら
作業する時間を少しでも短縮することができます。
2-5 単色でレイアウトする
目安時間:10分
手書きでレイアウトが
ある程度決まったら、
実際に
PCでデザインに落とし込んでいきます。
しかし、
レイアウトは
いきなりフルカラーで
進めてはいけません。
フルカラーで進めての配色と
レイアウトの両方で
つまずいてしまうと
無駄に時間がかかってしまうので、
まず配色は
一旦置いておき、
レイアウトのみを組んでいきましょう。
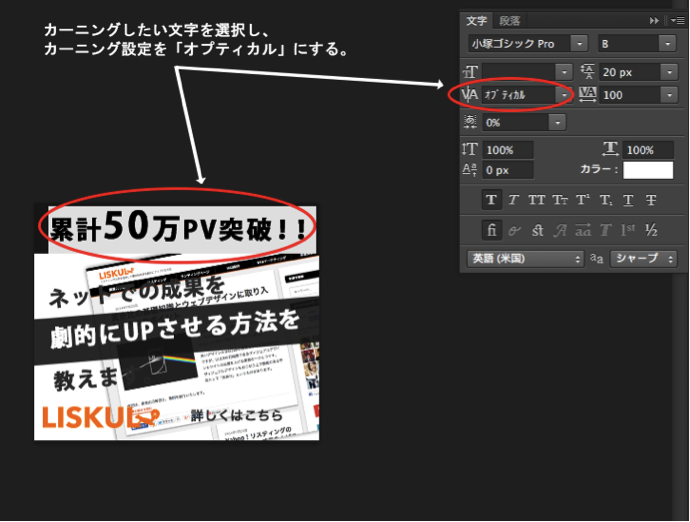
2-6 文字のカーニングを行う
目安時間:1分
文字のカーニング(字間調整)も
忘れないようにしましょう。
文字の隙間が違うだけで
人は違和感を感じるものです。
このような細かな点に
こだわるだけで
クオリティが上がります。
ただ、
今回はバナーを「早く」作ることが
テーマなので、
手間をかけずに
カーニングする方法として
カーニング設定を
「オプティカル」
にすることをおすすめします。
オプティカルにすることで
自動的に
カーニングしてくれるのです。

2-7 配色はサイトのイメージに合わせる
目安時間:10分
バナーの前提ルールにも
書かれていますが、
基本的に
配色はサイトのイメージに
合わせるようにしましょう。
ユーザーは
バナーに書かれている内容に
興味を持ってアクセスしてくるので、
飛び先のLPやサイトのカラー
とまったく
違う配色にしてしまうとユーザーが
戸惑ってしまう可能性があります。
また、
実際にLPやサイトで
使用されている配色を
使用することで無駄に配色が増えるのを
防げるだけでなく、
配色に悩む時間を減らすことができます。
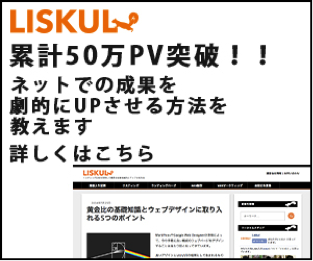
2-8 最後にもう一度モノクロにして視認性をチェック
目安時間:3分
バナーが完成したら一度
モノクロにして視認性をチェックしましょう。
モノクロにして読みづらい場合は
3. 参考記事紹介
この記事以外にもバナーに関する
情報を公開しておりますので、
そちらも併せて参考にしていただけるとより
高品質なバナーを制作することができるはずです。
【LISKUL】成果の出るバナーは簡単に作れる|参考にすべきポイントと業種ごとの事例
【LISKUL】勝てるバナー20選!|レイアウトに悩んだ時の虎の巻
4. まとめ
いかがだったでしょうか?
ステップ自体は多いように感じますが、
この各小さなステップを早くすることで
高品質なバナーを早く、
簡単に作ることができます。
ぜひ、ご参考いただき実践してみてください。